Use VS Code Inside Docker Container for Development
Aug 06, 2019 · 4 Min Read · 6 Likes · 2 Comments
VS Code is the most popular IDE at the moment. You can use it for developing applications in almost any programming language. In addition to that, you can do remote development in Docker,VM etc. In this post, we are going to discuss about how to use Docker Environment in VS Code.
DISCLAIMER: This feature is already well documented in official documentation. But when I started integrating Docker environment, I found it bit hard to understand. So, here I tried to describe it in a easier and organized way.
What does it mean by remote development in VS Code
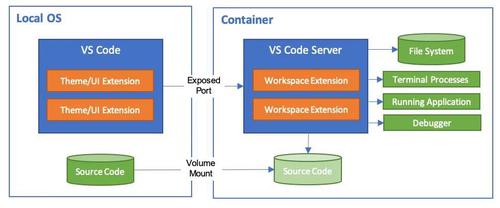
It means VS Code will be used for developing the source code inside remote environment. When we are using docker, source codes are inside the docker container. VS Code will simply allow you to access that code inside the docker container but it will be running in your local machine. You can even access the packages/references from docker file, also it will allow you to debug from docker container. How cool is that!! Following image will clear up the concept(copy pasted from documentation):

There are options available for either integrating one Docker environment or multiple environments using docker-compose.
Steps for set up
First step: appropriate docker environment
Well, if you have a Dockerfile or a docker-compose.yml file, thats super cool. If you don’t have it, thats fine too. In that case, you can use an Docker Image to build the docker environment. FYI, if you are using Alpine Based Docker environment, then you need to use VS Code Insiders Edition.
Second step: create .devcontainer folder
In this step, you need to create a new folder named .devcontainer inside your source directory. Inside that, create a devcontainer.json file.
Third step: configuring devcontainer.json
Based on your setup, you need to use any one of the configurations:
1. For ‘Dockerfile’
If you have a Dockerfile, then copy and paste the following code:
{
"name": "Your Project",
"context": "..",
"dockerFile": "../Dockerfile", // Path to docker file
// Use the next line if you want to publish any ports.
"appPort": 3000,
// If you want to use a post create command
"postCreateCommand": "npm install",
"extensions": [
// extensions which is going to be installed inside the docker environment
"ms-python.python",
"dbaeumer.vscode-eslint"
],
"settings": {
// additional settings for VS Code configurations
// You can copy paste them from `settings.json` of your workspace
// Reference: https://code.visualstudio.com/docs/getstarted/settings#_settings-file-locations
"python.pythonPath": "/usr/local/bin/python",
"python.linting.pylintEnabled": true,
"python.linting.enabled": true
}
}
2. For ‘Docker Compose’(multiple docker environment)
If you are using docker-compose, then you can use the following code:
{
"name": "Python 3",
"context": "..",
"dockerComposeFile": ["../docker-compose.yml"], // You need to point it your `docker-compose.yml` file with proper path.
// Uncomment the next line if you want to publish any ports.
"appPort": [3000, "8921:5000"],
// Uncomment the next line to run commands after the container is created.
// "postCreateCommand": "python --version",
"service": "your_service", // You must define which service you are going to use from docker compose.
"workspaceFolder": "/app", // path to your source inside docker file
"extensions": [
// extensions which is going to be installed inside the docker environment
"ms-python.python",
"dbaeumer.vscode-eslint"
],
"settings": {
// additional settings for VS Code configurations
// You can copy paste them from `settings.json` of your workspace
// Reference: https://code.visualstudio.com/docs/getstarted/settings#_settings-file-locations
"python.pythonPath": "/usr/local/bin/python",
"python.linting.pylintEnabled": true,
"python.linting.enabled": true
}
}
3. Docker image
If you don’t use either of them, then using an Image is also fine:
{
"name": "My Project",
"image": "mcr.microsoft.com/dotnet/core/sdk:latest",
"appPort": 8090,
"extensions": ["ms-vscode.csharp"]
}
Fourth step: installing Remote Development Extension Pack
Install Remote Development Extension Pack from VS Code Market, or use VS Code’s integrated market to install it:

Final step: run VS Code from container
- After installing, an icon will appear at bottom left of your VS Code:

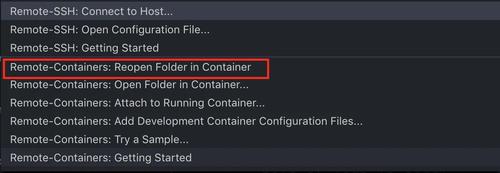
- Now, click on that, and few options will appear like this:

- Now click on
Remote-Containers: Reopen Folder in Containeroption, the VS Code will reload. And voilà, you are inside the Docker Environment!! - You can also create a
debuggerand put break points in source code to see if it hits any.
In conclusion
I feel that with this feature(remote development), VS code has become the best free IDE ever(even comparable to IDEA or VS). BTW, thanks for reading. Cheers!!
Last updated: May 04, 2025



What folder are we supposed to reopen?
Reopen Folder in Containeris a settings which can be found from command pallet in VS Code. It should reopen your project in the root directory, from where you initially started the VS Code.