Migration from Ghost 0.11 to 1.XX Using Docker
Apr 29, 2018 · 3 Min Read · 1 Like · 0 Comment
Ghost had formulated lots changes when they released version 1.XX. So, when you try to upgrade from 0.11 to 1.XX, you can follow the following steps.
Steps
FYI, you can also use the following steps if you want run Ghost in Docker and import your existing settings. Just Skip Step 1, 2, 7, 8.
Export backup
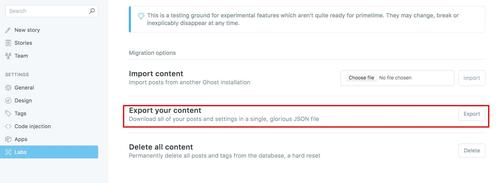
Run your Ghost server and go to adminsite by localhost:2368/admin or localhost:2368/ghost (assuming its running in 2368 port). Now go to Labs>Export Your Content. Click there and export your backup json file.

Rename old content
Renamed your content directory as old content and copy your exiting images, themes from that directory and put them in new folder named content.
Copy to a seperate directory
Copy content directory to a seperate folder where your dockerized ghost files will exist.
Create cocker compose file
Create a docker-compose.yml file like this:
version: "2"
services:
ghost:
image: ghost:latest
container_name: g01
ports:
- "2368:2368"
volumes:
- ./content/images:/var/lib/ghost/content/images
- ./content/themes:/var/lib/ghost/content/themes
- ./content/apps:/var/lib/ghost/content/apps
- ./content/data:/var/lib/ghost/content/data
Here you can see that your content directory is syncing with Ghost container’s content directory through volume sharing. BTW you need to have Python and docker-compose in your local machine. Install docker compose by pip install docker-compose
Start docker containers
Now, run docker-compose up. It will start up your ghost server. Access it via localhost:2368.
Setup ghost admin
For new Ghost users and those whom are migrating, you need to go adminsite using localhost:2368/admin and setup your ghost admin.
Import file
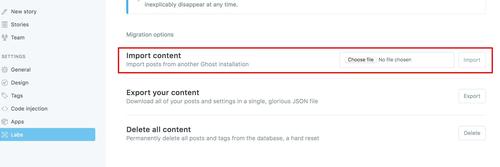
This step is also for migration. Go to Labs>Import Your Content, then import the json file from Step 2.

Change Theme
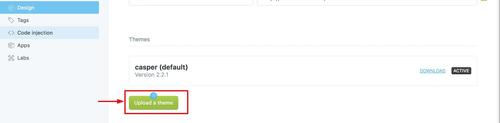
This step is also for migration only. Go to Design section in admin site. You can see the themes which can be used in here. FYI, if your theme does not appear, don’t worry.

- Just create a zip file of your particular theme in themes folder.
- In
adminsite>Designsection, click on upload a theme. Then try to upload the zip file. It will show errors where the changes needs, fix the errors, and import again.
Regarding updating handlebar files
One important thing to mention, if you update any handlebar files in the theme, then you need to restart the docker container to see the change in the frontend. Just run docker-compose stop and docker-compose start.
In conclusion
Thats it. You have a docker powered ghost blog 😄.
You can find a working example in my github repo.
Last updated: May 04, 2025
![[Travel] Bandarban: In Search of Waterfalls](/content/images/2018/04/2-1_hucbb3ce0874584ff6927e6d0347fc2cb0_169171_350x0_resize_q75_lanczos.jpg)
