Trigger AWS CodeBuild When a Git Tag is Pushed
Apr 16, 2020 · 2 Min Read · 17 Likes · 5 Comments
AWS CodeBuild has nice integration with different Git repository hosting service providers(like GitHub, BitBucket, even amazon’s own CodeCommit etc). Even using WebHook is pretty easy. You can start a build in CodeBuild for every push, pull, PR created, PR merged etc. But it can be bit tricky when it comes to trigger for every tag push only, as it us not a default event type provided by CodeBuild. You need to add some customized settings to the filter section of the Source for it. Here is how I implemented it step by step.
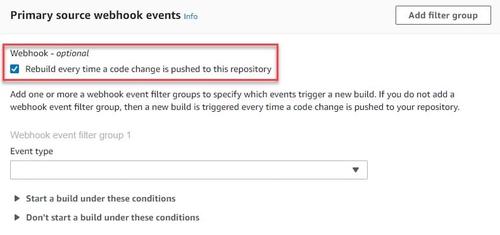
Enable re-build on code change
First you need to enable Rebuild every time a code change is pushed to this repository from the source settings.

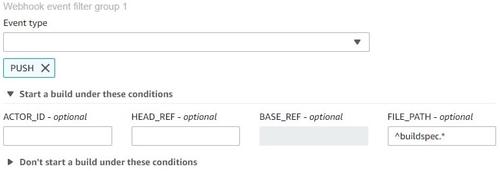
Change event type
You need to change the Event Type to push to trigger the CodeBuild.

Track branch
I am assuming you want to track tags from any branch. So I have put * on branch settings:

Add filter
Finally, I have added the filter in Start a build under this condition. The filter is ^refs/tags/.* under HEAD_REF.

Use tag in buildspec.yml file
If you want to use the Tag number in buildspec.yml, then use this:
- TAG_NUMBER="$(git describe --tags --abbrev=0)"
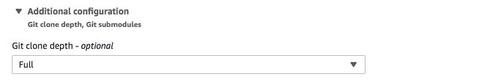
But above code won’t work if you are tracking a build which is based on a commit that is not associated a tag or a build that is not triggered by a tag push. To resolve this, you need to increase depth value. You can set it to full but it will increase build time depending of the size of the repository. It is in the Additional configuration section.

In conclusion
IMHO, CodeBuild is a fantastic tool for implementing CI/CD, but documentation lacks some minor details. It might give you subtle hints but you need to dig deeper to find the exact solution. Let us talk more in the comment section if you think this article is missing something. Cheers!!
Last updated: May 04, 2025


This is brilliant, I’ve had a lot of trouble getting Codebuild to play nice with Github.
Thank you for writing this! I really wish this was also possible with codepipeline. We would really like to trigger our pipelines from tags, but the source option only allows branches at the moment. They seem to really be pushing for people to use codecommit over other solutions!
This is what I have found as well, our alternative (Which I honestly think is a better solution than codepipeline) is to use batch builds in codebuild, and trigger them one after another or parralel as required. This has allowed us to split our CI delivery into smaller chunks that also work individually.
Hi, you forgot to add that this option is only available for GitHub, I’m forced to use CodeCommit and there is no default way to do it. Optionally I’m able to use AWS EventBridge rule to trigger the whole pipeline but the main problem with that is I cannot differentiate between tags due to limitation of EventBridge filters… E.g.
refs/tags/0.2rcvsrefs/tags/0.2- this is not possible to capture or even use the simple regex like in webhook.Honestly AWS developer tools are the worst available (even AWS teams admitted it) And if your code is on GitHub you are better of using GitHub actions.
You can get the tag ref by using the codebuild env vars detailed here. https://docs.aws.amazon.com/codebuild/latest/userguide/build-env-ref-env-vars.html
For example: If a v1.0.0 tag triggered the build, then CODEBUILD_WEBHOOK_TRIGGER =
tag/v1.0.0If the main branch triggered the build, then CODEBUILD_WEBHOOK_TRIGGER =branch/main